What is a Stash?
From Julia Evans’ blog article titled Some miscellaneous git facts
👉🏽 **the stash is a bunch of commits**
When I run
git stashto stash my changes, I’ve always been a bit confused about where those changes actually went. It turns out that when you rungit stash, git makes some commits with your changes and labels them with a reference calledstash(in.git/refs/stash).Let’s stash this blog post and look at the log of the
stashreference:$ git log stash --oneline 6cb983fe (refs/stash) WIP on main: c6ee55ed wip 2ff2c273 index on main: c6ee55ed wip ... some more stuffNow we can look at the commit
2ff2c273to see what it contains:$ git show 2ff2c273 --stat commit 2ff2c273357c94a0087104f776a8dd28ee467769 Author: Julia Evans <julia@jvns.ca> Date: Fri Oct 20 14:49:20 2023 -0400 index on main: c6ee55ed wip content/post/2023-10-20-some-miscellaneous-git-facts.markdown | 40 ++++++++++++++++++++++++++++++++++++++++Unsurprisingly, it contains this blog post. Makes sense!
git stashactually creates 2 separate commits: one for the index, and one for your changes that you haven’t staged yet. I found this kind of heartening because I’ve been working on a tool to snapshot and restore the state of a git repository (that I may or may not ever release) and I came up with a very similar design, so that made me feel better about my choices.Apparently older commits in the stash are stored in the reflog.
The Rationale Behind Preferring Commit Over Stash
For individuals accustomed to the command-line interface of Git, the concept of committing instead of stashing may seem unconventional. However, when one’s Git workflow is seamlessly integrated into their Integrated Development Environment (IDE), particularly Visual Studio Code, this approach becomes highly beneficial.
The User Interface of Atom
The user interface of Atom is commendable, particularly due to its tri-pane design that consistently displays the File Explorer, Code, and Git.

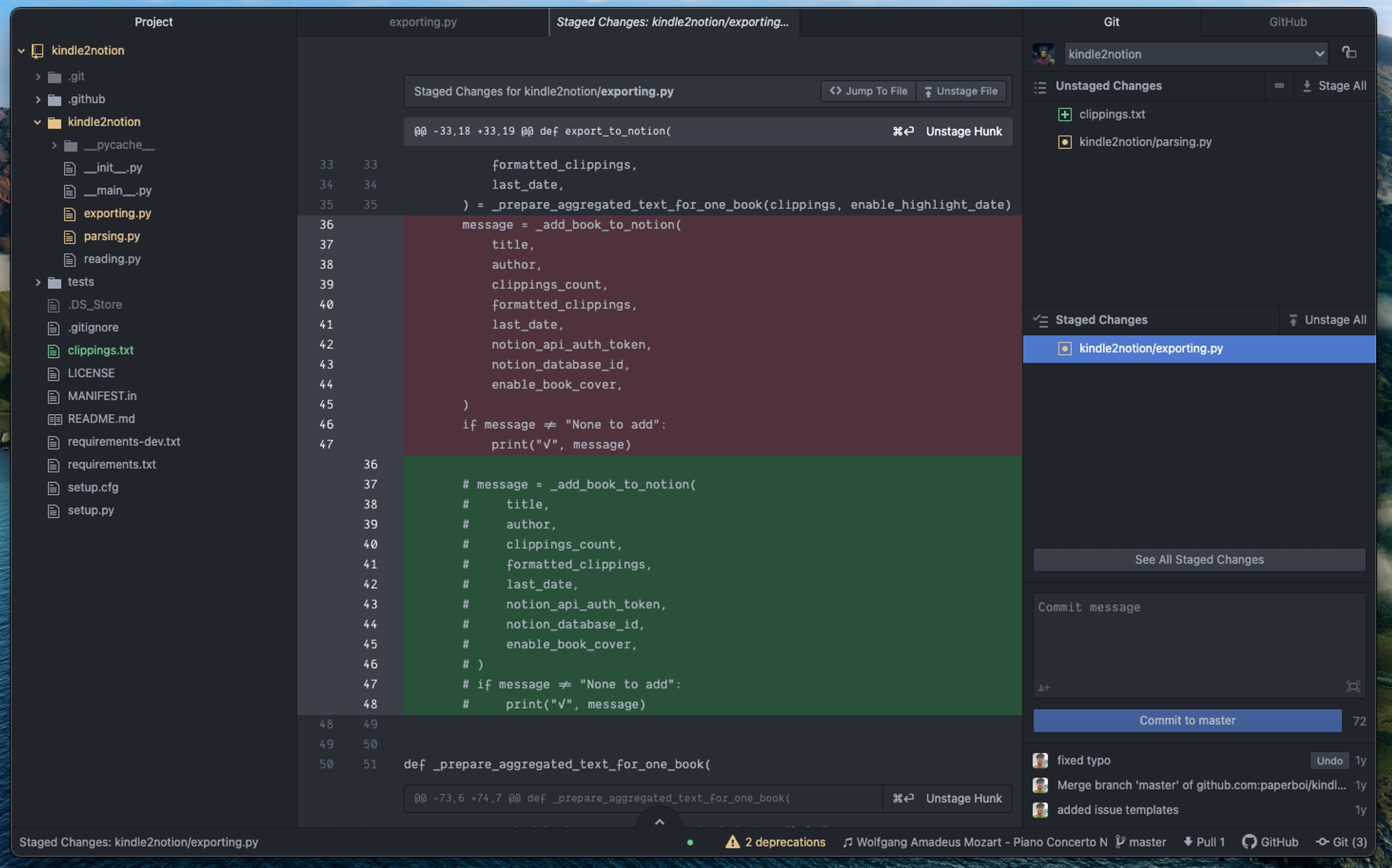
The Atom UI with File Explorer, Code Area and Git/Github Panel
This design is advantageous as it continually updates a list of changes made to files on the right side of the screen, providing a general overview of the magnitude of your modifications. This visibility encourages experimental changes, which can be easily cherry-picked or discarded.

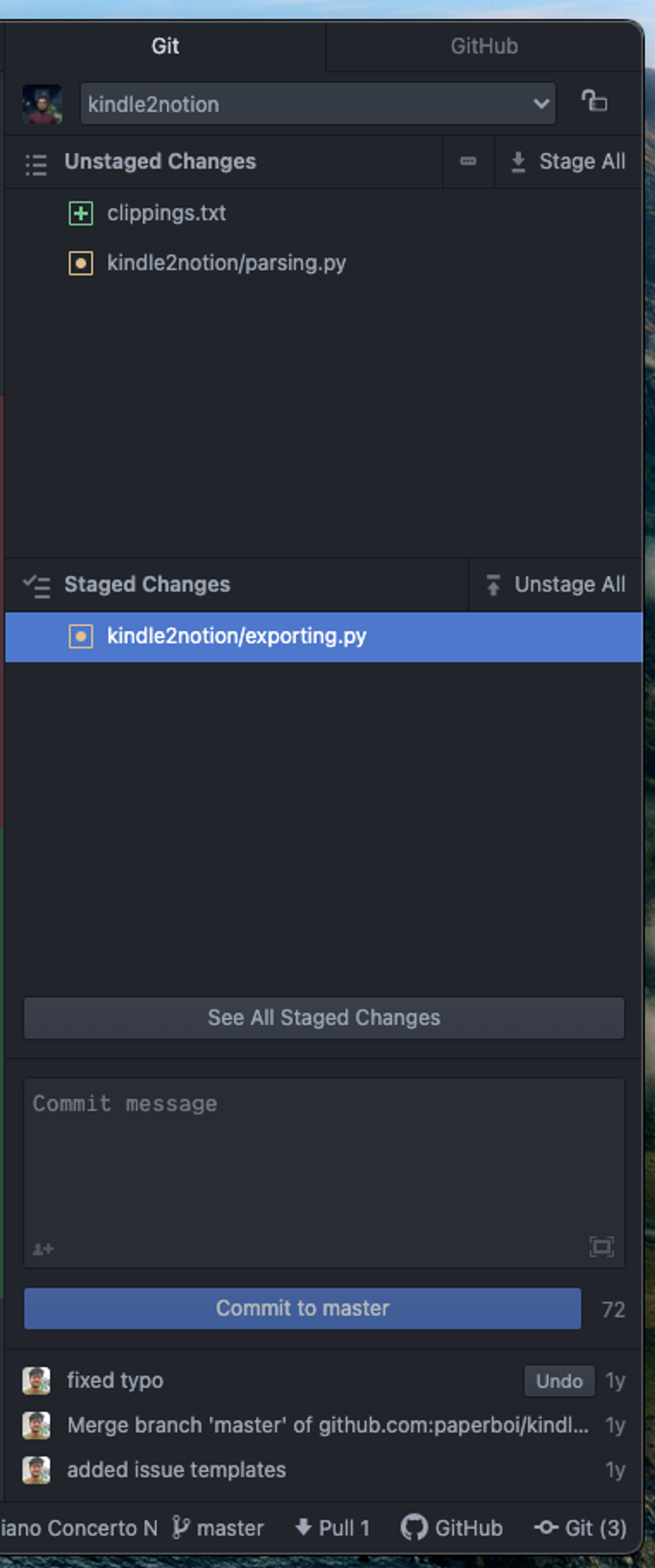
Atom Git Pane
The Workflow in Atom
Consider a scenario where you are working on feature-branch-1 and need to switch to the master branch. Typically, you would stash your changes in feature-branch-1. However, Atom provides an alternative commit method.
Visual Studio Code: A Comparison
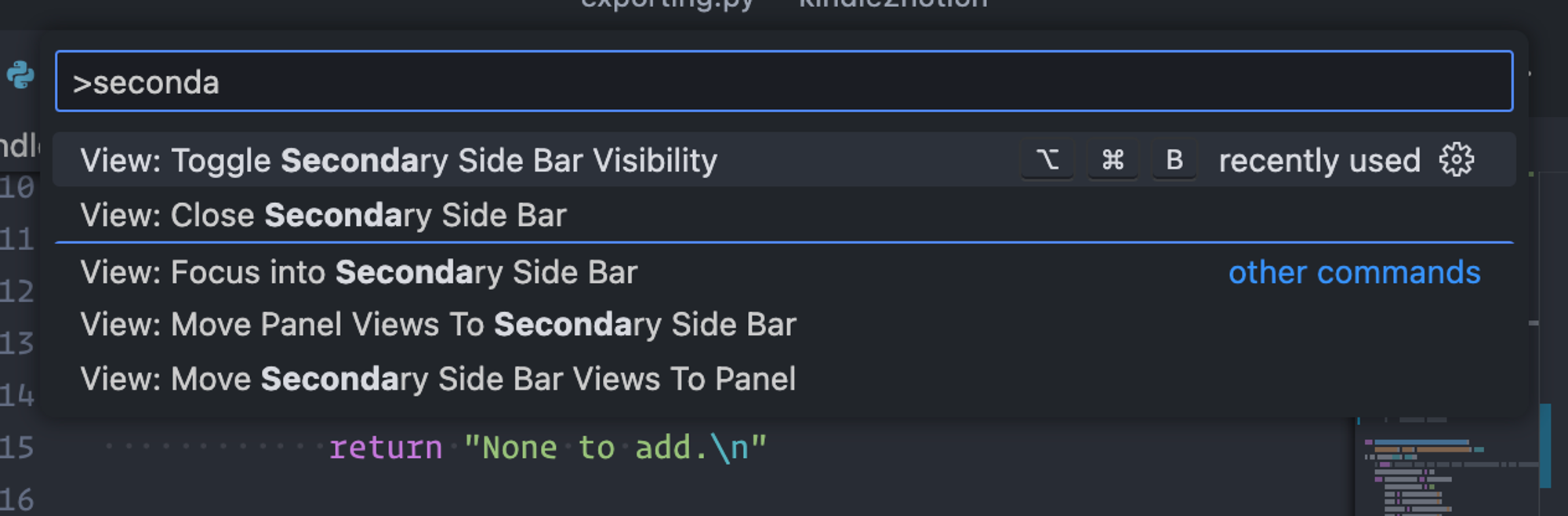
By default, Visual Studio Code does not offer the same layout as Atom. However, this is arguably advantageous, and a similar workflow to Atom can be achieved in Visual Studio Code. This can be done by enabling a Secondary Side Bar and moving your “Source Control” and “Commits” to the second pane.


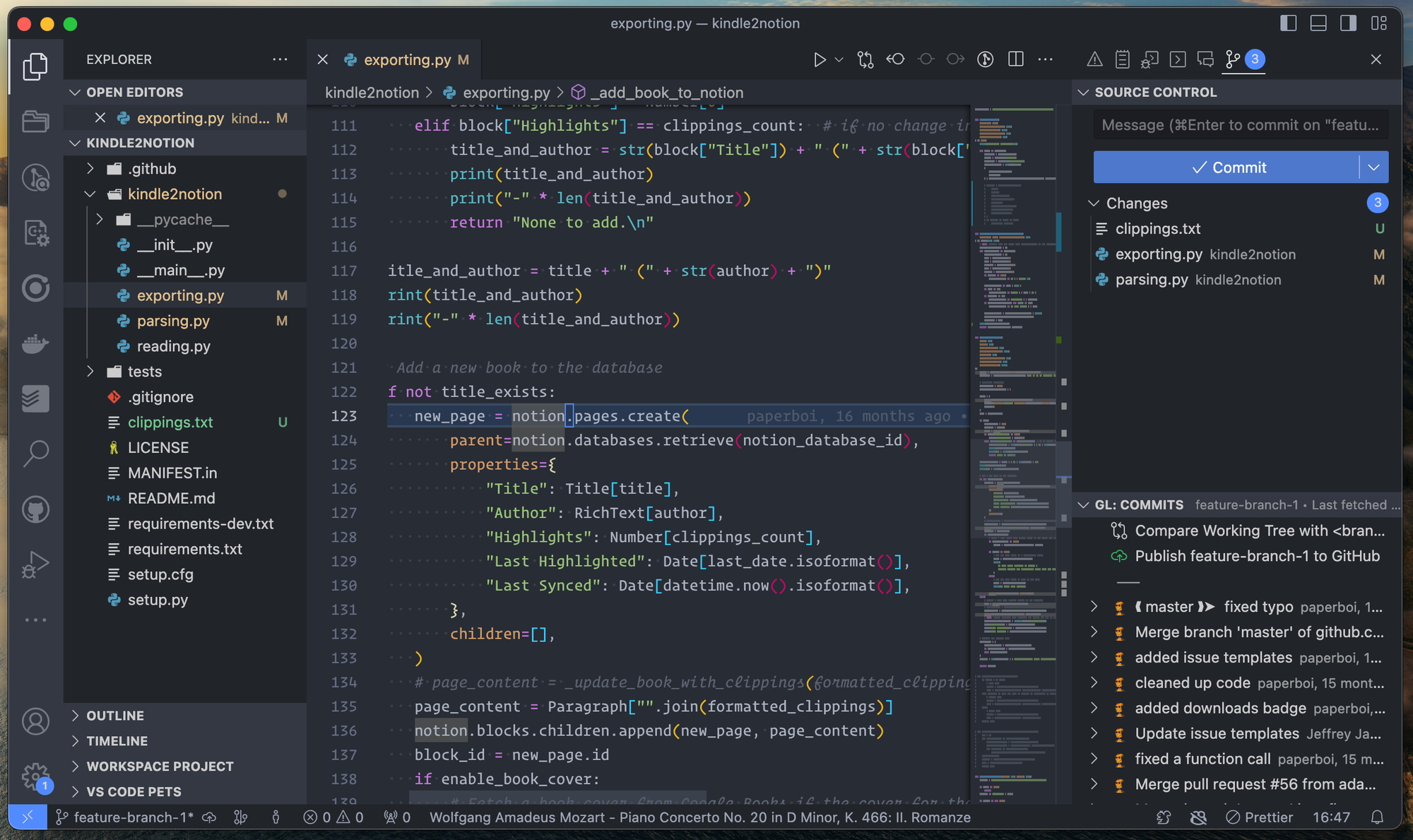
A lot more cluttered than my Atom. But it also does a lot more than Atom!
The Workflow in Visual Studio Code
Additional: Command Line Approach
The Merits of Stash Commit
The primary advantage of a stash commit is that it is local to a branch. This is particularly useful when working on multiple features and needing to stash changes to switch branches (often to master to create a new branch). Upon returning, the stash commit is visible, allowing you to resume where you left off. This is especially helpful when revisiting a branch after a significant period, as remembering that you stashed some code may not be evident.
The Argument for Stash
-
git stasheffectively clears your branch of changes for later use, which is necessary if you do not have a branch to perform astash commit. - If you have a piece of code that is frequently needed but cannot be committed,
git stashis the preferred method.
References
Julia Evans’ Blog Article: https://jvns.ca/blog/2023/10/20/some-miscellaneous-git-facts/